外贸网站设计制作推广一条龙服务
15年行业经验,结合客户自身需求提供一套完整的外贸网站营销解决方案,助力于企业顺利出海!
联系技术
html:
<div class="hunkcf71">
<p class="cf7-title" style="font-size: 25px;">We will answer your email shortly!</p>
[text* your-name placeholder "Your name*"] [email* your-email placeholder "Email Address*"] [text your-subject placeholder "Your website*"] [textarea* your-message placeholder "Give us your need as specific as possible*"] [submit "Send"]
</div>
<div class="hunkcf72"><p class="cf7-title" style="font-size:25px;"><i class="fa fa-envelope-o"></i> We will answer your email shortly!</p><p><div class="outer"><div class="cf7part onethird"><div class="inner">[text* your-name placeholder "Your name*"]</div></div></div>
<div class="outer"><div class="cf7part onethird"><div class="inner">[email* your-email placeholder "Email Address*"]</div></div></div>
<div class="outer"><div class="cf7part onethird"><div class="inner">[text your-subject placeholder "Your website*"]</div></div></div></p>
<p>[textarea* your-message placeholder "Give us your need as specific as possible*"]</p>
<p>[submit "Send"]</p>
</div>CSS
.onethird{width:33.33333333333%;float:left!important;}
.outer{margin:0 -10px;}
.inner{padding:0 10px;}.outer{margin:0 -10px;}
.cf7part{float:left;margin-bottom:20px;}
.nodisplay{display:none!important;}
@media only screen and (max-width: 640px)
{.onethird{width:100%!important;}}
<div class="hunkcf73"><p class="cf7-title" style="font-size:25px;"><i class="fa fa-envelope-o"></i> We will answer your email shortly!</p><p><div class="outer"><div class="cf7part onehalf"><div class="inner">[text* your-name placeholder "Your name*"]</div></div></div>
<div class="outer"><div class="cf7part onehalf"><div class="inner">[email* your-email placeholder "Email Address*"]</div></div></div></p>
<p>[text your-subject placeholder "Your website*"]</p>
<p>[textarea* your-message placeholder "Give us your need as specific as possible*"]</p>
<p>[submit "Send"]</p>
</div>CSS
.onethird{width:33.33333333333%;float:left!important;}
.onehalf{width:50%;float:left!important;}
.outer{margin:0 -10px;}
.inner{padding:0 10px;}.outer{margin:0 -10px;}
.cf7part{float:left;margin-bottom:20px;}
.nodisplay{display:none!important;}
@media only screen and (max-width: 640px)
{.onethird,.onehalf{width:100%!important;}}
<div class="hunkcf74"><p class="cf7-title" style="font-size:27px;"><i class="fa fa-envelope-o"></i> We will answer your email shortly!</p><p><div class="outer"><div class="cf7part onehalf"><div class="inner">[text* your-name placeholder "Your name*"]</div></div></div>
<div class="outer"><div class="cf7part onehalf"><div class="inner">[email* your-email placeholder "Email Address*"]</div></div></div></p>
<p><div class="outer"><div class="cf7part onehalf"><div class="inner">[text your-phone placeholder "Your Phone*"]</div></div> </div>
<div class="outer"><div class="cf7part onehalf"><div class="inner">[text your-subject placeholder "Your website*"]</div></div></div></p>
<p>[textarea* your-message placeholder "Give us your need as specific as possible*"]</p>
<p class="submit">[submit "Send"]</p>
</div>CSS
.onehalf{width:50%;float:left!important;}
.outer{margin:0 -10px;}
.inner{padding:0 10px;}.outer{margin:0 -10px;}
.cf7part{float:left;margin-bottom:20px;}
.nodisplay{display:none!important;}
@media only screen and (max-width: 640px)
{.onehalf{width:100%!important;}}
.hunkcf74 .wpcf7-text{border:2px solid #e0e0e0!important;height:50px!important;font-size:16px!important;border-radius:5px;}
.hunkcf74 textarea{border:2px solid #e0e0e0!important;font-size:16px!important;border-radius:5px;}
.hunkcf74 .submit{text-align:center;font-size:16px!important;}
.hunkcf74 .submit .wpcf7-submit{padding:15px 60px!important;background:#fff!important;color:#3B5998!important;border:2px solid #3B5998!important;border-radius:5px;font-weight:700!important;}
.hunkcf74 .submit .wpcf7-submit:hover{background:#3B5998!important;color:#fff!important;}

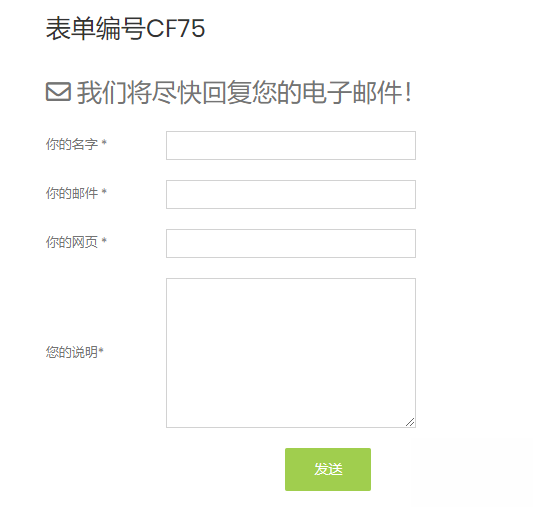
<div class="hunkcf75"><p class="cf7-title" style="font-size:25px;"><i class="fa fa-envelope-o"></i> We will answer your email shortly!</p><p><span class="spanleft">Your Name *</span>[text* your-name]</p>
<p><span class="spanleft">Your Email *</span>[email* your-email]</p>
<p><span class="spanleft">Your Website *</span>[text your-subject]</p>
<p><span class="spanleft">Your Discription *</span>[textarea* your-message]</p>
<p class="submit">[submit "Send"]</p>
</div>CSS
.hunkcf75 .wpcf7-form-control-wrap{display:inline-block;width:250px!important;}
.hunkcf75 .wpcf7-form-control{text-align:right!important;}
.spanleft{width:120px!important;display:inline-block;}
.hunkcf75 .submit{text-align:center;}
.cf7part{float:left;margin-bottom:20px;}
.nodisplay{display:none!important;}
@media only screen and (max-width: 640px)
{.spanleft,.hunkcf75 .wpcf7-form-control-wrap{display:block!important;}}
<div class="hunkcf76"><p class="cf7-title" style="font-size:25px;"><i class="fa fa-smile-o"></i> We will answer your email shortly!</p><p><span class="span6">Your Name *</span>[text* your-name]</p>
<p><span class="span6">Your Email *</span>[email* your-email]</p>
<p><span class="span6">Your Website *</span>[text your-subject]</p>
<p><span class="span6">Your Discription *</span>[textarea* your-message placeholder "Give us your need as specific as possible*"]</p>
<p class="submit">[submit "Send"]</p>
</div>CSS
.hunkcf76 .wpcf7-text{border}
.nodisplay{display:none!important;}
.hunkcf76 input,.hunkcf76 textarea{border-width:0 0 1px!important;padding-left:0!important;}
.hunkcf76 .submit{text-align:center!important;}
.hunkcf76 .wpcf7-submit{padding:13px 40px!important;background:#303030!important;border:1px solid #303030!important;}
.hunkcf76 .wpcf7-submit:hover{background:#fff!important;color:#303030!important;}
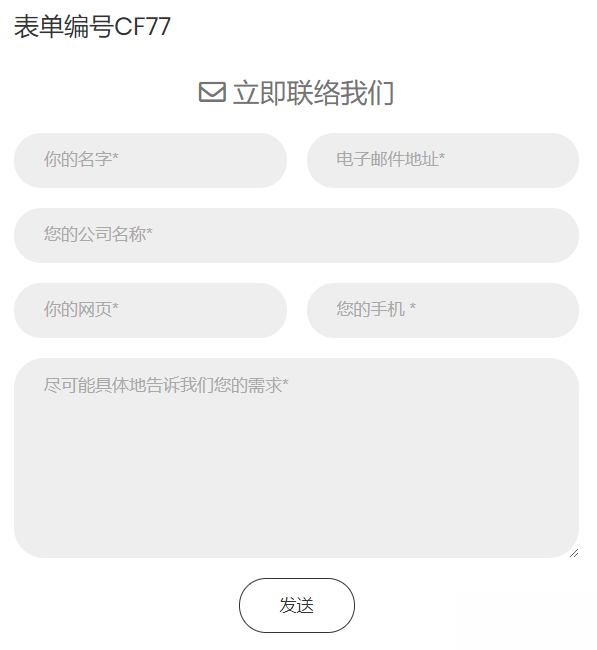
<div class="hunkcf77"><p class="cf7-title" style="font-size:27px;text-align:center;"><i class="fa fa-envelope-o"></i> Contact us today</p><p><div class="outer"><div class="cf7part onehalf"><div class="inner">[text* your-name placeholder "Your name*"]</div></div></div>
<div class="outer"><div class="cf7part onehalf"><div class="inner">[email* your-email placeholder "Email Address*"]</div></div></div></p>
<p>[text* your-company placeholder "Your company name*"]</p><p><div class="outer"><div class="cf7part onehalf"><div class="inner">[text your-subject placeholder "Your website*"]</div></div> </div>
<div class="outer"><div class="cf7part onehalf"><div class="inner">[text your-phone placeholder "Your phone *"]</div></div></div></p>
<p>[textarea* your-message placeholder "Give us your need as specific as possible*"]</p>
<p class="submit">[submit "Send"]</p>
</div>CSS
.onehalf{width:50%;float:left!important;}
.outer{margin:0 -10px;}
.inner{padding:0 10px;}.outer{margin:0 -10px;}
.cf7part{float:left;margin-bottom:20px;}
.nodisplay{display:none!important;}
@media only screen and (max-width: 640px)
{.onehalf{width:100%!important;}}
.hunkcf77 input{height:55px!important;background:#eee!important;border:none!important;border-radius:30px!important;font-size:17px!important;padding:15px 30px 15px 30px!important}
.hunkcf77 textarea{height:200px!important;background:#eee!important;border:none!important;border-radius:30px!important;font-size:17px!important;padding:15px 30px 15px 30px!important}
.hunkcf77 .submit{text-align:center!important;}
.hunkcf77 .submit .wpcf7-submit{padding:15px 40px!important;background:#fff!important;border-radius:30px!important;border:1px solid #333!important;color:#333!important;}
.hunkcf77 .wpcf7-submit:hover{background:#333!important;color:#fff!important;}
<div class="hunkcf78"><p class="cf7-title" style="font-size:25px;"><i class="fa fa-envelope-o"></i> Get in touch</p><p><div class="outer"><div class="cf7part onehalf"><div class="inner">[text* your-name placeholder "Your name*"]</div></div></div>
<div class="outer"><div class="cf7part onehalf"><div class="inner">[email* your-email placeholder "Email Address*"]</div></div></div></p>
<p>[text your-subject placeholder "Your phone*"]</p>
<p>[textarea* your-message placeholder "Give us your need as specific as possible*"]</p>
<p>[submit "Send"]</p>
</div>CSS
.onehalf{width:50%;float:left!important;}
.outer{margin:0 -10px;}
.inner{padding:0 10px;}.outer{margin:0 -10px;}
.cf7part{float:left;margin-bottom:20px;}
.nodisplay{display:none!important;}
@media only screen and (max-width: 640px)
{.onehalf{width:100%!important;}}
.hunkcf78 input{height:55px!important;font-size:17px!important;padding:15px 40px!important;}
.hunkcf78 textarea{height:200px!important;font-size:17px!important;padding:15px 40px!important;}
.hunkcf78 .your-name input{background:url(/style2023/images/user.png);background-repeat:no-repeat;background-position:10px center;}
.hunkcf78 .your-email input{background:url(/style2023/images/email.png);background-repeat:no-repeat;background-position:10px center;}
.hunkcf78 .your-subject input{background:url(/style2023/images/phone.png);background-repeat:no-repeat;background-position:10px center;}
.hunkcf78 .your-message textarea{background:url(/style2023/images/comment.png);background-repeat:no-repeat;background-position:10px 13px;}
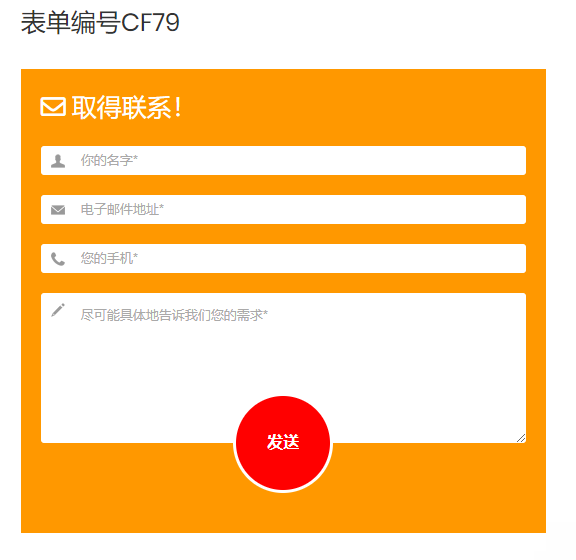
<div class="hunkcf79"><p class="cf7-title" style="font-size:25px;color:#fff;"><i class="fa fa-envelope-o"></i> GETTING IN TOUCH!</p>
<p>[text* your-name placeholder "Your name*"]</p>
<p>[email* your-email placeholder "Email Address*"]</p>
<p>[text your-subject placeholder "Your phone*"]</p>
<p>[textarea* your-message placeholder "Give us your need as specific as possible*"]</p>
<p class="submit">[submit "Send"]</p>
</div>.hunkcf79{background:#ff9800;padding:20px;}
.hunkcf79 input, .hunkcf79 textarea{border:none!important;border-radius:3px!important;}
.nodisplay{display:none!important;}
.hunkcf79 .your-name input{padding:13px 40px!important;background:url(/style2023/images/person.png);background-repeat:no-repeat;background-position:10px center;background-color:#fff;}
.hunkcf79 .your-email input{padding:13px 40px!important;background:url(/style2023/images/email-one.png);background-repeat:no-repeat;background-position:10px center;background-color:#fff;}
.hunkcf79 .your-subject input{padding:13px 40px!important;background:url(/style2023/images/call.png);background-repeat:no-repeat;background-position:10px center;background-color:#fff;}
.hunkcf79 .your-message textarea{padding:13px 40px!important;background:url(/style2023/images/pen.png);background-repeat:no-repeat;background-position:10px 10px;background-color:#fff;}
.hunkcf79 .wpcf7-submit{width:100px!important;height:100px!important;background:red!important;border:3px solid #fff!important;border-radius:50px!important;font-size:16px!important;font-weight:700!important;}
.hunkcf79 .wpcf7-submit:hover{transform:rotate(45deg);}
.hunkcf79 .submit{text-align:center!important;margin-top:-70px!important;}
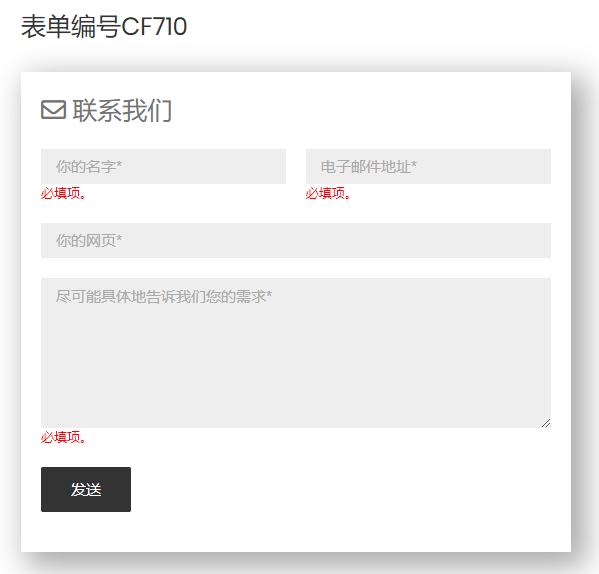
<div class="hunkcf710"><p class="cf7-title" style="font-size:25px;"><i class="fa fa-envelope-o"></i> Contact us</p><p><div class="outer"><div class="cf7part onehalf"><div class="inner">[text* your-name placeholder "Your name*"]</div></div></div>
<div class="outer"><div class="cf7part onehalf"><div class="inner">[email* your-email placeholder "Email Address*"]</div></div></div></p>
<p>[text your-subject placeholder "Your website*"]</p>
<p>[textarea* your-message placeholder "Give us your need as specific as possible*"]</p>
<p>[submit "Send"]</p>
</div>CSS
.onehalf{width:50%;float:left!important;}
.outer{margin:0 -10px;}
.inner{padding:0 10px;}.outer{margin:0 -10px;}
.cf7part{float:left;margin-bottom:20px;}
.nodisplay{display:none!important;}
@media only screen and (max-width: 640px)
{.onehalf{width:100%!important;}}
.hunkcf710{border:none; box-shadow: darkgrey 10px 10px 30px 5px;padding:20px;}
.hunkcf710 .your-name input, .hunkcf710 .your-email input, .hunkcf710 .your-subject input{height:35px!important;}
.hunkcf710 input,.hunkcf710 textarea{border:none!important;background:#eee!important;font-size:15px!important;}
.hunkcf710 .wpcf7-submit{border:1px solid #333!important;background:#333!important;}
.hunkcf710 .wpcf7-submit:hover{background:#fff!important;color:#333!important;}